To Improve the performance of the web page we try different methods available in the industry. One of the most important methods is inlining your CSS for the first fold of the Screen. As CSS is a render blocking process so it increases the wait time of the other resources that are loaded on the website. So if the browser encounters this <link href="abc.css" rel="stylesheet"> while going through the markup it will send the request to the server to fetch the stylesheet and block the rendering of the page for the user. So let us see hows the inlining the CSS helps increase the performance of the page
How does CSS Block Other Resources from loading ?

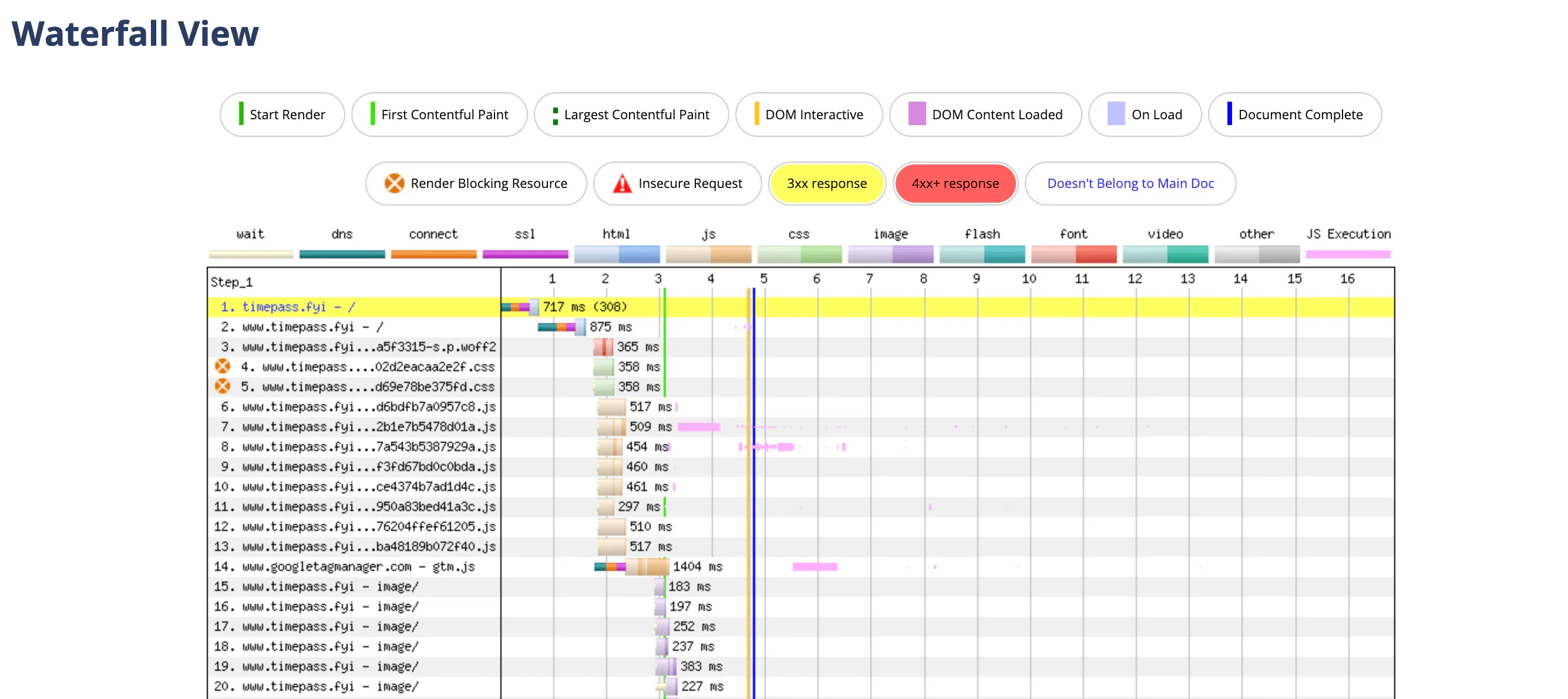
As we can see from the above image that CSS is loading and it is blocking other assets from loading which increases the parameters like the FCP (First Contentful Paint) and LCP (Largest Contentful Paint).

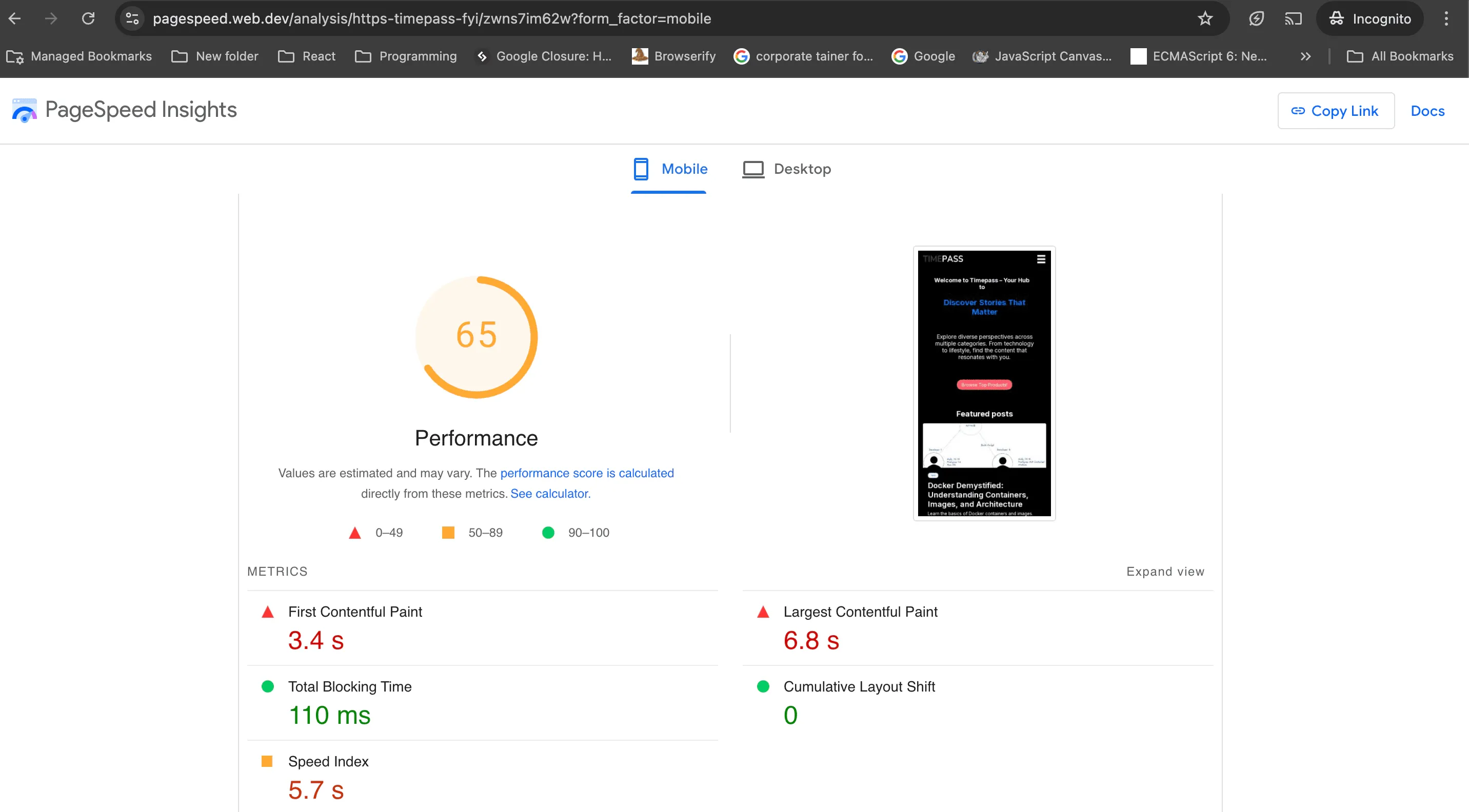
As we can see the very high number of FCP 3.4s and LCP 6.8s which decreases the overall performance of the page. Let's see how we can remove this render-blocking CSS and increase the performance of our page.
Inlining the CSS
As we know we have different ways to add the CSS to our page so one of the methods is directly writing the CSS on the HTML element like this
<p style="font-size: 20px; font-weight: bold;">Some text</p>. The benefit of adding the CSS like this is that browsers now don't have to make the extra request to CDN or server to fetch the CSS and the page will start rendering fast as other assets like JS, HTML, and images will load fast.
It's a good practice in any application to inline the first fold of CSS so that initially render-blocking is removed and the website load time decreases. In the Next js 15 we have the option to inline the CSS out of the Box. Please go through this article to understand how to inline the CSS if we are using Next 12 or Next 15 . This option is not present in Next 13 or Next 14.
Link : https://www.timepass.fyi/tech/how-to-inline-critical-css-in-next-js-12-and-next-js-15/
Performance Boost After Using Inline CSS in Next JS 15
import type { NextConfig } from 'next'
const nextConfig: NextConfig = {
experimental: {
inlineCss: true,
},
}
export default nextConfig
After using the above flag in the Next js config we can see how it now looks in the network tab

So you can see in the above image like how the CSS of the entire page is now coming inside the style tag.
Now let's also see the render blocking status of our website.

Since now the CSS is not loading through the Next JS server in this case we can see the assets are loading fast without waiting.
Lets see how inlining the CSS gave boost to our performance.

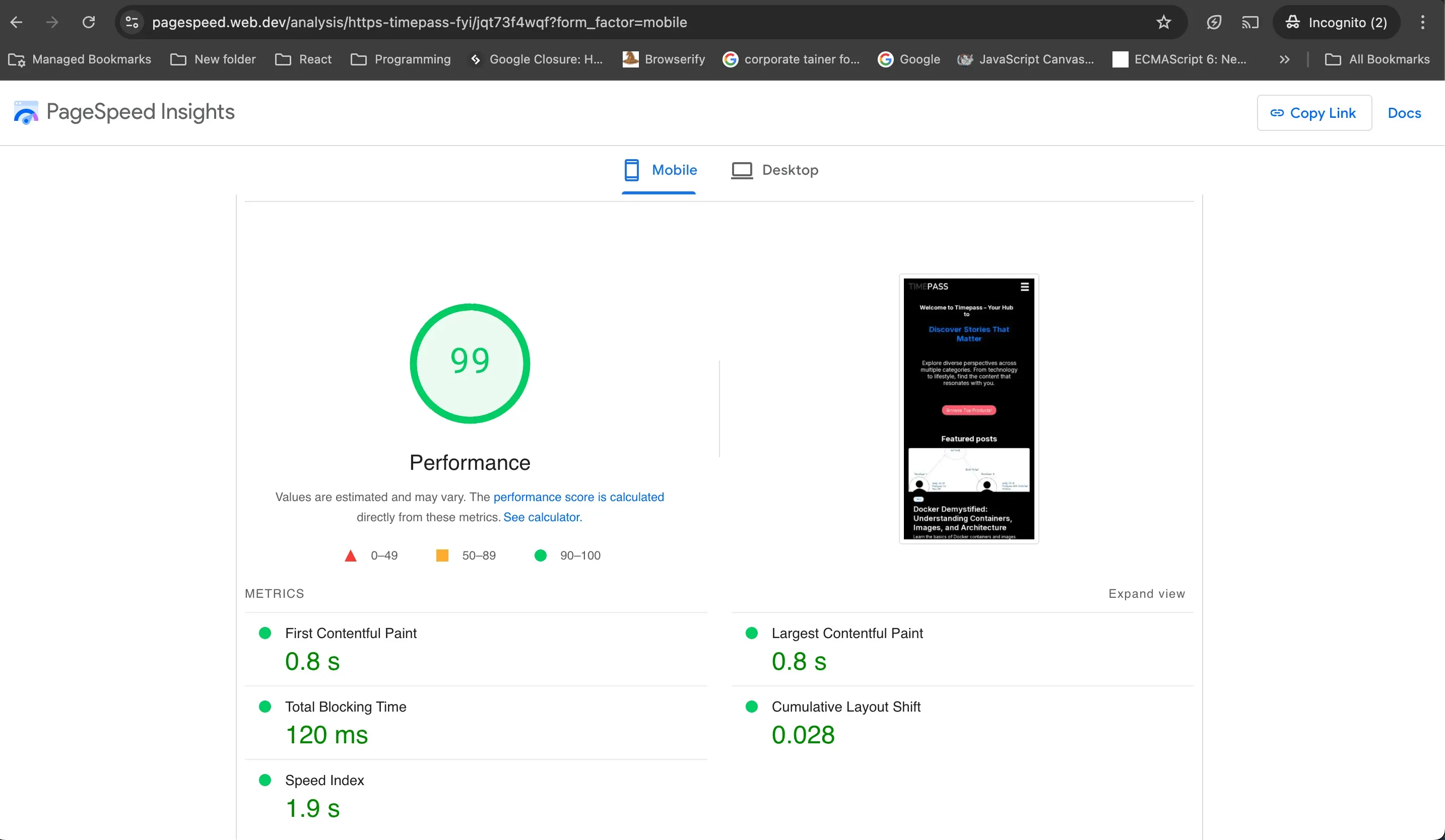
As we can see from the above picture LCP and FCP have reduced significantly and it's giving 99 performance in the mobile view. So we can conclude that after inlining the CSS we can see the increase in the performance of our web page. Even if you are not using Next js you can search through how to inline the CSS as there are other methods in the market for different frameworks and libraries.